
Website design has come a long way since the inception of the World Wide Web. From the first crude website in 1991 to the sleek and modern designs of today, the history of website design is a fascinating tale of technological advancement and creative innovation. Understanding the evolution of website design can provide a deeper appreciation for the digital landscapes we navigate today.
The roots of website design can be traced back to the early days of desktop publishing, where designers utilized programs like Adobe Photoshop and Macromedia Flash to produce graphical user interfaces (GUIs). It wasn't until the advent of HTML that website design began to resemble the web we know and love today.

As the web grew in popularity, so did the need for accessible and user-friendly designs. Designers began to experiment with different color schemes, typography, and layouts to create visually stunning websites that were both easy to navigate and engaging to look at.
Today, website design has become a critical component of any online business. From e-commerce sites to social media platforms
The history of website design dates back to the early days of the internet, when websites were nothing more than basic HTML pages. During this time, developers were limited in terms of design options and often had to rely on tables to create a basic structure for their websites.

HTML was the primary programming language used to create web pages, and developers used it to create basic text and image-based websites. These sites were typically very basic and lacked the visual appeal that modern websites have, but they were functional, and they quickly paved the way for more advanced web design techniques.
Despite being limited in terms of visual appeal, early web design played a critical role in building the foundation of the modern internet. HTML is still used today, albeit in a more advanced form, and it remains a fundamental building block of web design.
The advent of Flash technology in the early 2000s marked a revolutionary shift in website design. Developed by Macromedia (later owned by Adobe), Flash enabled designers to create an immersive, interactive experience for users. Unlike static HTML pages, Flash allowed for animations, video, and dynamic graphics that could be integrated seamlessly into a website.

The technology quickly gained popularity among designers and web developers, and Flash-based sites were a staple of the early 2000s web landscape. However, Flash's dominance was short-lived, as newer technologies like HTML5 and CSS3 emerged to offer similar abilities without the drawbacks of requiring a plugin and being slow and prone to crashes. While still used for some specialized applications like games and multimedia presentations, Flash has largely been phased out of mainstream website design. Nonetheless, its influence on the evolution of the web cannot be overstated.
The rise of CSS frameworks has been a significant development in the history of website design. CSS (Cascading Style Sheets) have allowed designers to separate the presentation of a site from its content, providing more flexibility and control over the visual design of a website. A CSS framework is a pre-built collection of CSS code and often includes JavaScript and HTML files that can be used for the design of a website.

The popularity of CSS frameworks increased due to the need for responsive design, which required websites to be optimized for different screen sizes and devices. Frameworks such as Bootstrap, Foundation, and Materialize have become widely used due to their ease of use and the fact they offer a variety of pre-designed layouts and components. This has allowed designers to rapidly create professional-looking websites that are optimized for a range of devices and screen sizes, saving both time and resources in the website design process.
Web 2.0 marked a significant shift in website design and development, with the focus on creating dynamic, interactive content. In the early 2000s, static HTML websites dominated the internet, with limited ability for user interaction and engagement. However, the emergence of Web 2.0 changed all that, introducing a paradigm shift in website design. This marked a new era where the internet wasn't just a source of static information but a platform to create a meeting place for individuals to connect, share, and collaborate through social media, forums, blogs, wikis, and other similar applications. As a result, websites became more than just sources of information but interactive communities where users could share their ideas and thoughts and have meaningful discussions. The adaptation of Web 2.0 marked a crucial milestone in the history of website design and opened new frontiers for designers and developers to create engaging, interactive, and dynamic web designs that keep users engaged and coming back for more.
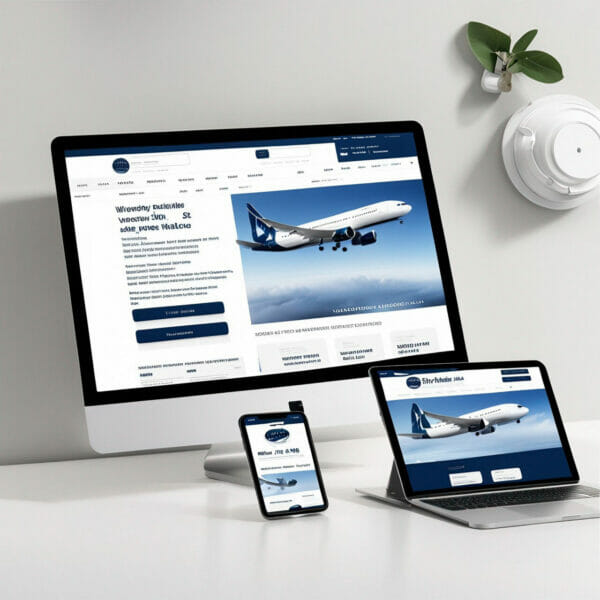
Mobile-responsive web design marks a major turning point in the history of website design. With the increasing usage of mobile devices, the need for mobile-friendly websites became more imperative. Google’s algorithm change in 2015, which rewarded mobile-optimized sites with higher rankings, further accelerated the need for adopting responsive design.

Responsive design is the approach that ensures a website is compatible with all devices by adjusting its layout and content dynamically according to the size of the device’s screen. Since its advent, mobile-responsive web design has become an industry standard as people access the web more through their smartphones and tablets than through desktops or laptops. The shift towards mobile-responsive design has also led to a renewed focus on user experience as the design of websites must also accommodate usability and legibility on smaller screens. Today, any website not optimized for mobile devices is potentially losing out on a large segment of visitors who expect seamless and easy-to-use experiences, regardless of the device used.
Minimalism and flat design are two closely related design styles that have become increasingly popular in website design in recent years. Minimalism, which emerged in the 1960s as a reaction to the excess and ornament of post-war design, is characterized by simplicity, functionality, and a focus on negative space. This design style is often paired with a decreased color palette and the use of typography as a key design element. Flat design, meanwhile, evolved in the early 21st century as a response to the 3D, highly realistic designs that dominated digital media. Flat design is characterized by simple two-dimensional shapes and clean lines, emphasising functionality over ornamentation. Both minimalism and flat design prioritize clarity and accessibility. These design styles have been widely adopted in website design due to their clean, uncluttered look, and the ease with which they facilitate user navigation.
The evolution of website design has experienced a diverse range of stylistic approaches. Material design and skeuomorphism are two distinct styles that have played a crucial role in shaping website design aesthetics. Material design was introduced by Google in 2014, which emphasizes flat design principles like clean lines, bright colors, and bold typography. It aims to create a paper-like visual experience that makes interface elements seem like they’re occupying space on a plane.

Skeuomorphism, on the other hand, is an approach that creates digital designs that resemble real-world objects. It involves using design elements that replicate the look and feel of their real-world counterparts. Common examples include using textures like leather or wood, and creating 3D buttons that appear to protrude from the surface. Although Material Design has become immensely popular, one cannot deny the contribution of skeuomorphism in defining the early days of website design.
Over time, website design has evolved, not only in terms of its aesthetic appeal but also its functionality and accessibility. Accessibility standards and guidelines have become a crucial part of website design and development. These standards have evolved to ensure that everyone, regardless of their disability, is able to effectively use websites. In the early days of website design, most websites were created with only a graphical user interface (GUI), leaving out many disabled users.

However, in 1994, the World Wide Web Consortium (W3C) developed the Web Content Accessibility Guidelines (WCAG), paving the way for better website accessibility for everyone. Since then, the guidelines have been updated and revised regularly to ensure they keep up with technological advancements. Today, there are eight accessibility standards and guidelines, including text alternatives, captions, audio descriptions, consistent navigation, and more. Web designers and developers must adhere to these guidelines to create websites that are inclusive and cater to the needs of all users.
Over the course of the history of website design, one aspect that has increasingly gained importance is the impact of user experience. As websites have become an integral part of daily life, the design of these sites has had a significant impact on the way users interact with them. The earlier designs of websites were often focused on simply delivering information or providing a functional tool, without much thought given to how users would interact with the site. However, in recent years, the focus has shifted towards providing an engaging and intuitive user experience that focuses on meeting the needs of the user. This has led to a greater emphasis on elements such as navigation, site architecture, and design aesthetics that are tailored to improve the overall user experience.

As more research is conducted on the impact of user experience, it has become increasingly clear that designing for a positive user experience results in higher user engagement, increased usage, and improved satisfaction.
The future of website design holds a lot of promise for creative, user-centered development and design. A key trend is the adoption of artificial intelligence, which can fuel more personalized experiences that appeal to individual users. It is predicted that the use of AI in website design will continue to grow with advancements in machine learning and data analysis. Chatbots powered by AI are also expected to become more common on websites, providing instant assistance to users. Additionally, web designers are exploring increasingly innovative ways to engage site visitors, such as through the use of animations, interactive elements, and bold, experimental design choices. As virtual and augmented reality technologies continue to advance, it is possible that the future of website design will include fully immersive experiences that blur the line between the real world and the digital realm. Overall, the future of website design looks bright, with endless potential for creativity and innovation.
In conclusion, website design has come a long way since the early days of the Internet. From simple, text-based sites with limited functionality, to complex multimedia experiences with responsive design that adapts to any device. With every advancement in technology, designers have found new and innovative ways to make websites engaging, interactive, and compelling to users. It's clear that website design will continue to evolve, and we can't wait to see what the future holds. But no matter how complex or flashy the technology gets, the fundamentals of good design will always remain the same.